The way of St. James by bike

I just finished my third way of St. James by bike, the french way. This was the first time that I am able to finish without too much incidents, so I’m telling my experience.
My ways
In the last years I have done these:
- Northern way (Camino del norte): It is the prettiest but the most difficult, with lots of slopes. I made Irun-Santiago in 13 days, but I had lots of mechanical problems with my bike and I suffered the rain. It was August and hostels were always full, so I made it from camping to camping.
- Silver way (Vía de la Plata): I made it in July starting from Seville, it was too hot, and it is very easy to run out of water. I drank 7 liters of water per day. There aren’t fountains in the way and there are very long sections without bars or shops. I fell ill and I had to go back home from Salamanca.
- French way (Camino francés): It is he easiest but it is crowded. I just made Pamplona-Santiago in 8 days. I made it in June and there was enough room in hostels and the climate was pretty favorable.
I followed always the Eroski guide, but it is in spanish: http://caminodesantiago.consumer.es/. I also used the GPX Viewer android app with tracks downloaded from Wikiloc to help when I get lost.
The bike

You do not need a very strong bike to make the way. You can make it with a road bike, but I prefer to go off-road with a mountain bike and make it following the same path than walking pilgrims.
I use pannier bags and a small backpack where I carry less than 2Kg. Trying to carry all the weight in a backpack can be harmful. You will need additional space for the food and for the water, specially when making the Silver way.
The rear wheel may suffer with the additional weight, so it is better to have a rear tyre in good conditions. I suffered lots of punctures in the Northern way due to a tyre in bad conditions.
And install a bell, it is very important to warn walking pilgrims of your presence and to do not frighten them.
Do not try to go with your bike to the starting point by train, RENFE has serious issues carrying bicycles. It is possible to go by bus, most companies allow you to carry your bike in the trunk paying a small plus.
What to carry
Along the years, I optimized the things to carry, I made this last way carrying only 6.5 Kg:
- Bike clothing: a t-shirt, a cycling short, glasses, gloves and cycling shoes. I wash the t-shirt and the short every day just after arriving to the hostel.
- A cotton t-shirt: I use it also as pijama
- A pair of light trousers
- 3 x underpants and socks: I also wash my underwear every day
- Flip flops: for the shower
- Swimsuit: there are lots of beaches in the northern way and some swimming pools in the others, do not miss them!
- Rain jacket
- Sleeping bag: I also use it to sleep in hostels
- Sleeping pad
- Tent: I carry a 1 Kg High Peak Minilite, not very resistant to the water https://www.highpeak-outdoor.com/minilite-1038.html
- Bike tools: I carry a very basic set of tools: a small bike multi-tool, a spare tube, a patch kit and a pair of spare braking pads.
- A chain lock: I feel safer leaving my bike locked
- A power bank: I leave it charging in the hostel (it is a minor loss if stolen) and then, during the day, I charge my phone
A pro-trick is to carry your wallet and your electronic devices in a small tupperware. It is an extra protection under the rain.
What to eat
You can find menus for pilgrims by 10 eur. The hostels have kitchen and you can cook there. On the bike, I try to eat the same calories that I am consuming: I carry fruit, sandwiches, cereal bars, cookies, etc. and I stop every hour to eat something.
Where to sleep
Hostels are the best option, I carry a tent as backup, but in my last way it was not necessary. Hostels are cheaper than campings, you can find some hostels by 5 eur/night. Some of the hostels, when they are full, allow you to sleep on the floor (so it’s useful to carry a sleeping pad) or outside, in a tent in the garden.
Most hostels ask you for the Credential, you can get it at many hostels by 2 or 3 eur.
The experience

It’s hard to explain, buy the way is a mix of culture, sport, fellowship and religion (not in my case) that make it a unique experience full of hard to forget moments, and, yes, so good and addictive that I made it three times…
Google Photos album with my French way: https://photos.app.goo.gl/XMJjDm9ZkCDrtbM49
 Kotlin is a JVM language developed by JetBrains:
Kotlin is a JVM language developed by JetBrains: 

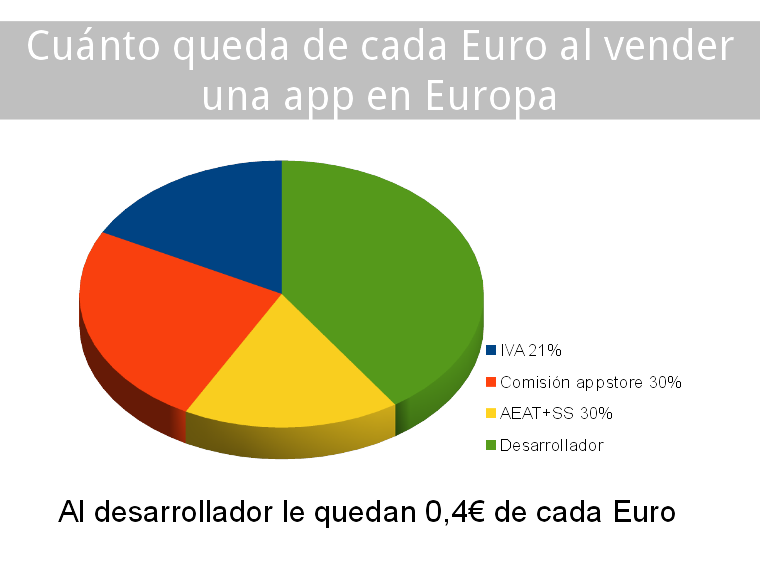
 Por aclamación popular os cuento los requisitos legales para vender aplicaciones en Google Play desde España. Me centraré en el caso de vender como trabajador autónomo, que es como estoy facturando en
Por aclamación popular os cuento los requisitos legales para vender aplicaciones en Google Play desde España. Me centraré en el caso de vender como trabajador autónomo, que es como estoy facturando en