Back to OpenWrt
Some years ago, my network provider (O2 – Spain) installed a router for me (Mitrastar HGU GPT-2541GNAC) with much better specs than my old OpenWrt router (TP-Link TL-WDR4300). So, I ditched OpenWrt and started using the company’s router.
But the Mitrastar needed to be factory reset every 6 months because it had some problems with the DHCP in my network. Recently, I offloaded the DHCP to an OrangePi 3B, but now my home network was relying too much on the availability of this device. Also, the Mitrastar is starting to show its age without features like WiFi 6…
A couple of weeks ago I found on Aliexpress a new Xiaomi AX3000T router. It has an amazing set of specs:
- 2 ARMv8 cores @ 1.3GHz (MediaTek MT7981B)
- 128 MB ROM
- 256 MB RAM
- WiFi 6 (AX) in the 2.4 GHz and 5 GHz bands

And it’s compatible with the lastest snapshot of OpenWrt:
https://openwrt.org/inbox/toh/xiaomi/ax3000t
I was able to get it during the AliExpress ChoiceDay (this happens the first days of each month) for 26 EUR (including a 4 EUR coupon).
When it arrived, I found it a bit smaller than what I expected, and I liked its minimalist look. It has only one button for WPS (+ the reset pinhole), and one LED in the front panel (i.e. it does not have LEDs on the ethernet ports).
Everything was in Chinese, but it’s easy to read it using the Google Translate camera, only for the steps necessary to set up OpenWrt. I did a simple installation without the U-Boot boot loader.
So, I put again an OpenWrt router back in my home network moving the DHCP and WireGuard services to the router. I had forgotten the beauty and simplicity of OpenWrt.
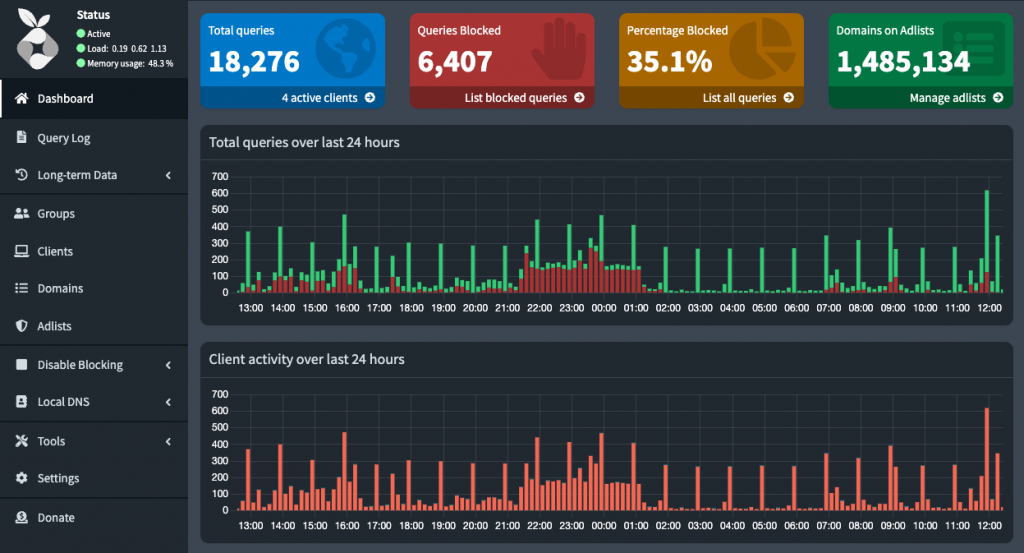
I also tested adblock-lean and it works quite well on the router with big lists like https://oisd.nl/: It’s able to manage the 660K domains of both oisd big and osid nsfw lists. But at the moment I’ll continue using the Pi-hole on the OrangePi. I still need the OrangePi to run Home Assistant and the NAS.



 GWT
GWT CoffeeScript
CoffeeScript Haxe
Haxe Dart
Dart NEW IN HTML
NEW IN HTML ANDROID SESSIONS
ANDROID SESSIONS APP COMPETITION
APP COMPETITION