Opening Home Assistant to Internet
To make Google Assistant work with your Home Assistant, you need to provide a public URL with HTTPS access to HA. Here are the full instructions:
https://www.home-assistant.io/integrations/google_assistant/
But something that seems trivial, like publicly accessing services in your home server, has some complications, and you usually need to worry about dynamic IPs and security.
What do we need:
- An ISP not using CG-NAT
- Redirect ports in the router
- A dynamic DNS provider and a client to update the IP (or a static IP)
- An SSL certificate to securely access the HTTP services
ISP providers with CG-NAT
Some ISPs use CG-NAT (Carrier-Grade NAT), sharing the same IPv4 among multiple customers. In that case the only way to expose your services is using reverse proxy services such as ngrok.
Ngrok allows you to generate one static domain and it also automatically generates a SSL certificate, so most steps in this post do not apply.
My ISP (O2 Spain) assigns me a dynamic IP, and I prefer to not rely on these reverse proxy services, so I remotely access my home server redirecting ports in the router.
Dynamic DNS provider
Usually, and unless you have a static IP service (not very common, and not available in my ISP), you need to setup a dynamic DNS service.
I have been using the free Now-DNS service for years:
And to update the IP in my home server, I setup ddclient with this /etc/ddclient.conf file:
ssl=yes
protocol=dyndns2
daemon=60
mail=root # mail all msgs to root
mail-failure=root # mail failed update msgs to root
pid=/var/run/ddclient.pid # record PID in file.
use=web, web=now-dns.com/ip # get ip from server.
server=now-dns.com # default server
login=<your-login>
password=<your-password>
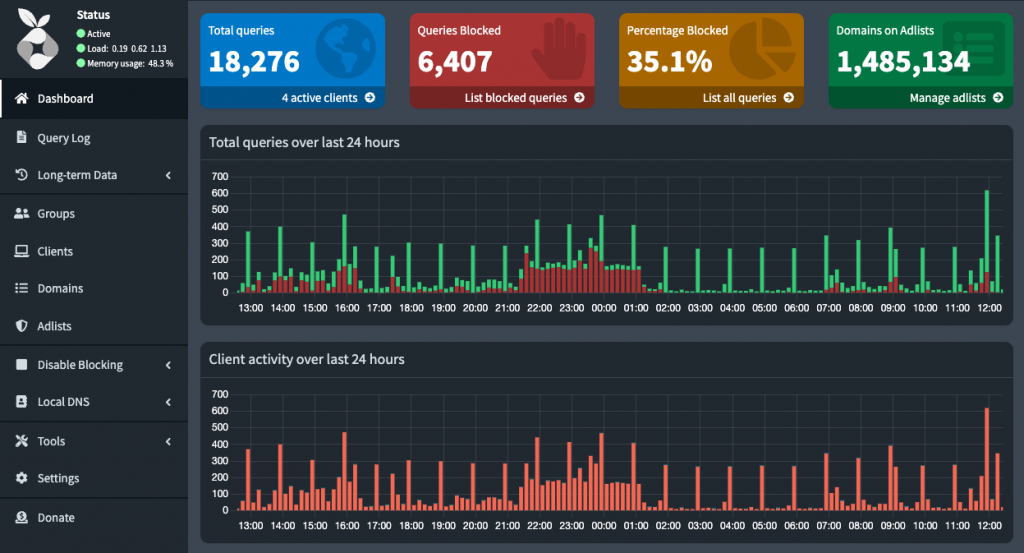
server=now-dns.com,<your-dynamic-domain>Some of these dynamic DNS domains are blocked in the Pi-hole blocking lists, so, if you are using Pi-hole or other DNS blocking service, you’ll probably need to whitelist your domain.
SSL certificate
With the amazing Certbot you can obtain free SSL certificates:
There is extensive documentation in the Certbot site about how to use it. I simply install certbot from apt and do a:
certbot certonly --webroot -w /var/www/html/ -d <your-dynamic-domain> --email <my-email> --non-interactive --agree-tosBut in order to make that work, you need a domain name (available from the dynamic DNS provider in the previous section).
HTTP Server
And to verify that the domain points to your server, Certbot is going to do an HTTP request to that domain, so you also need to have an HTTP server in the port 80 and open the port 80 in the router. This is also needed for the certificate renewals.
You may encounter numerous attacks on this port, so it is crucial to have a reliable web server that is consistently updated and properly configured. I personally use nginx as my HTTP server, and it has never failed me so far.
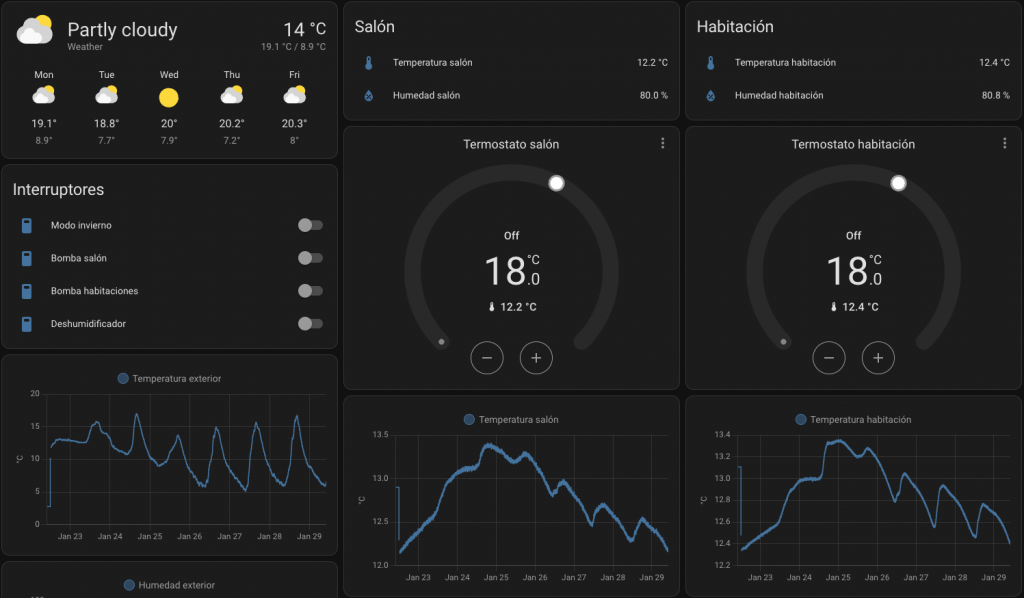
Home Assistant
To use the SSL certificate from the HA container, we need to share the folder where certificates are stored passing a “-v /etc/letsencrypt:/etc/letsencrypt” to the docker command and setting in the HA configuration.yaml:
http:
ssl_certificate: /etc/letsencrypt/live/<your-dynamic-domain>/fullchain.pem
ssl_key: /etc/letsencrypt/live/<your-dynamic-domain>/privkey.pemYou can also use your public HA URL to remotely access it and to configure in the HA Android application.