Game Development with WebGL and Three.js

SobrosoParty, March 2013
Who am I?

- Previously: J2EE dev, System manager
- Now Android & HTML5/GWT dev
- Co-Founder at Mobialia
- Twitter: @albertoruibal
- GDG Vigo Co-Organizer
- Mobialia Chess
- Gas-Stations Spain
- Slot Racing
Why WebGL?
- Advanced Graphics in the browser
- Direct Access to the GPU: acceleration
- Javascript API
- Plugin-free
- Based on OpenGL ES 2.0
- Supported on almost all desktop browsers:

Mobile Browsers
- BlackBerry (Playbook, BB10)
- Firefox Mobile/Firefox OS
- Chrome Beta for Android (w/flags)
Also supported with...
- Google Chrome Frame (Plugin for IE)
- Chromium Embedded Framework (DLL used by Steam, iTunes...)
The WebGL Mess
WebGL development needs knowledge about:- Vertex Shaders
- Fragment Shaders
- Uniforms
- Varyings
- Matrices
- ...
Three.js
Lightweight library that provides a object model with:
- Scene
- Geometry
- Material
- Mesh
- Light
- ...
About Three.js
 By Ricardo Cabello (Mr. Doob)
By Ricardo Cabello (Mr. Doob)
- Twitter (@mrdoob)
- Google Plus page
- Three.js in GitHub: github.com/mrdoob/three.js/
Three.js Demos
- Official examples mrdoob.github.com/three.js/
- Mr Doob page: mrdoob.com/
- Hello Racer: helloracer.com/webgl/
- Trigger Rally: triggerrally.com/
- HexGL: hexgl.bkcore.com/
- Nissan Juke: pierrelepers.com/lab/jthree/
Using Three.js
- Download three.min.js from:
- Create an empty page including the js:
<script src="js/three.min.js"></script><style type="text/css">
body { margin: 0px; overflow: hidden; }
</style>
mrdoob.com/projects/code-editor/
Setup Scene and Renderer
<script src="js/three.min.js"></script><script>
var scene, renderer;
init();
function init() {
scene = new THREE.Scene();
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,
window.innerHeight);
document.body.appendChild(renderer.domElement);
}
</script>
Camera and Render
var camera;
//...
camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 1, 10000);
camera.position.set(0, 0, 1000);
renderer.render(scene, camera);
Adding a Mesh
// Create a Geometry
geometry = new THREE.CubeGeometry(200, 200, 200);
// Create a Material
material = new THREE.MeshLambertMaterial({
color : 0xffffff,
});
// Create a Mesh with the Geometry and the Material
mesh = new THREE.Mesh(geometry, material);
// Add it to the Scene
scene.add(mesh);Adding a Light
// Create a Point Light
pointLight = new THREE.PointLight( 0xffffff );
// Set the point light position
pointLight.position =
new THREE.Vector3(1000,1000,0);
// Add the light to the scene
scene.add( pointLight );- AmbientLight
- DirectionalLight
- SpotLight
Animating
animate();
function animate() {
// Ask for the next frame
requestAnimationFrame(animate);
// Rotate Cube
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
// Render Frame
renderer.render(scene, camera);
}A Basic WebGL Scene
Loading models
- Download from the Three.js GitHub:
examples/js/loaders/ColladaLoader.js - Place it in js/ and load it:
<script src="js/ColladaLoader.js"></script>To test model load in local you will need to start Chrome with:
chrome --allow-file-access-from-files
Export a Model with SketchUp

- Download the skp model from...
- We will use the collada format (.dae)
- Be careful with groups
Load the model
Using the ColladaLoadervar loader = new THREE.ColladaLoader();
loader.options.convertUpAxis = true;
loader.load('./car.dae', function(collada) {
// Onload function
car = collada.scene;
init();
animate();
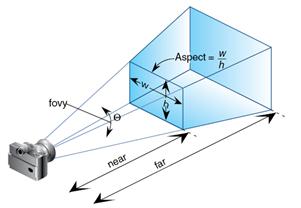
});Camera
Make the camera look at (0,0,0):camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 1, 10000);
camera.position = new THREE.Vector3(0, 1000, 1000);
camera.lookAt(new THREE.Vector3(0, 0, 0));
Animation
We will rotate the car in each framefunction animate() {
requestAnimationFrame(animate);
car.rotation.y += 0.02;
renderer.render(scene, camera);
}The Loaded Model
A Basic Game Scenery
Setup keyboard control:keyDown = new Array();
for (i = 0; i < 300; i++) keyDown[i] = false;
document.onkeydown = function(event) {
keyDown[event.keyCode] = true;
}
document.onkeyup = function(event) {
keyDown[event.keyCode] = false;
}Accelerate and brake
We will add this code in the animate() loop:if (keyDown[38]) { // if Up is pressed
if (speed < 100) speed += 0.5;
} else {
speed -= 1;
if (speed < 0) speed = 0;
}Rotate and move the car
Rotate on left/right press:if (speed > 0) {
if (keyDown[37]) car.rotation.y += 0.02;
if (keyDown[39]) car.rotation.y -= 0.02;
}car.position.x += speed * Math.sin(car.rotation.y);
car.position.z += speed * Math.cos(car.rotation.y);And more...
Camera looking at the car:camera.lookAt(car.position);Create a Plane
As a reference for the car movementgeometry = new THREE.PlaneGeometry(
50000, 50000, 100, 100);
material = new THREE.MeshBasicMaterial({
color : 0xcccccc,
wireframe : true});
mesh = new THREE.Mesh(geometry, material);
mesh.rotation.x = Math.PI / 2;
scene.add(mesh);Play!
Accelerate with ↑, steer with ← and →And More Three.js Resources
- Official Three.js doc http://mrdoob.github.com/three.js/docs/57/
- Basics of Three.js (Ilmari Heikkinen) http://fhtr.org/BasicsOfThreeJS/
- Intro at AeroTwist by Paul Lewis http://www.aerotwist.com/tutorials/getting-started-with-three-js/
Finally, for a game you will also need Sound
- WebAudio (only for webkit/based browsers, soon on FF)
And Maybe Physics!
Thanks
Questions?
@albertoruibal
Code: github.com/albertoruibal/codelab_three.js